5 Things Your Website Must Have
When designing your website, it is crucial to strike a blend of attracting, informing, showing, authenticating, and enticing your audience.
They must see enough to make them want to reach out and engage you further.
That’s almost the entire purpose of the website after all.
So here are 5 things your website must have:
Attractive Landing Page (Home Page)
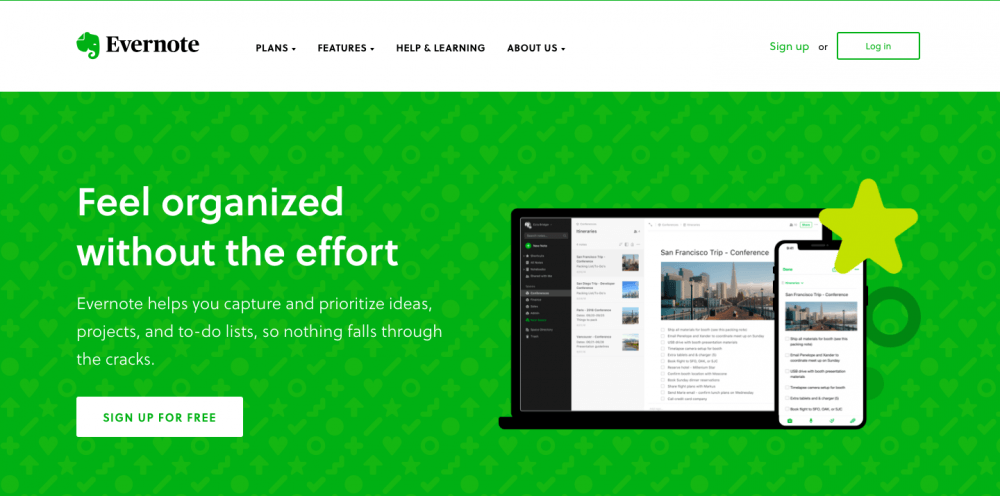
The landing page, or home page, is the first page your visitors see when they view your website.
And you know what they say about first impressions – you never get a second chance to make one.
That first impression either makes the viewer interested in seeing more, or tells them you’re not good enough.

The images or videos used must be stunning, or in any way visually attractive enough to capture your audience’s attention.
People engage more with visual content than any other type as they find it more appealing than something plain.
Visuals are easier to digest, and they elicit emotions in us like excitement, interest, and optimism.
They also make it easier to get attached or remember something.
User-oriented copy
We love talking about ourselves, so most of the time you will find that even our approach to marketing our business is focused on us – what we do, who we are, and how long we’ve existed.
But your audience doesn’t even care about that, at least not initially.
They care about their wants, needs, and problems.
So if you want their attention, focus on them instead of focusing on you.
The expressions on your website should be user-oriented and provide a solution to a pain point.

What do your viewers gain by giving you their precious time?
What can you do for them and why should they scroll any further?
Examples of the work you’ve done
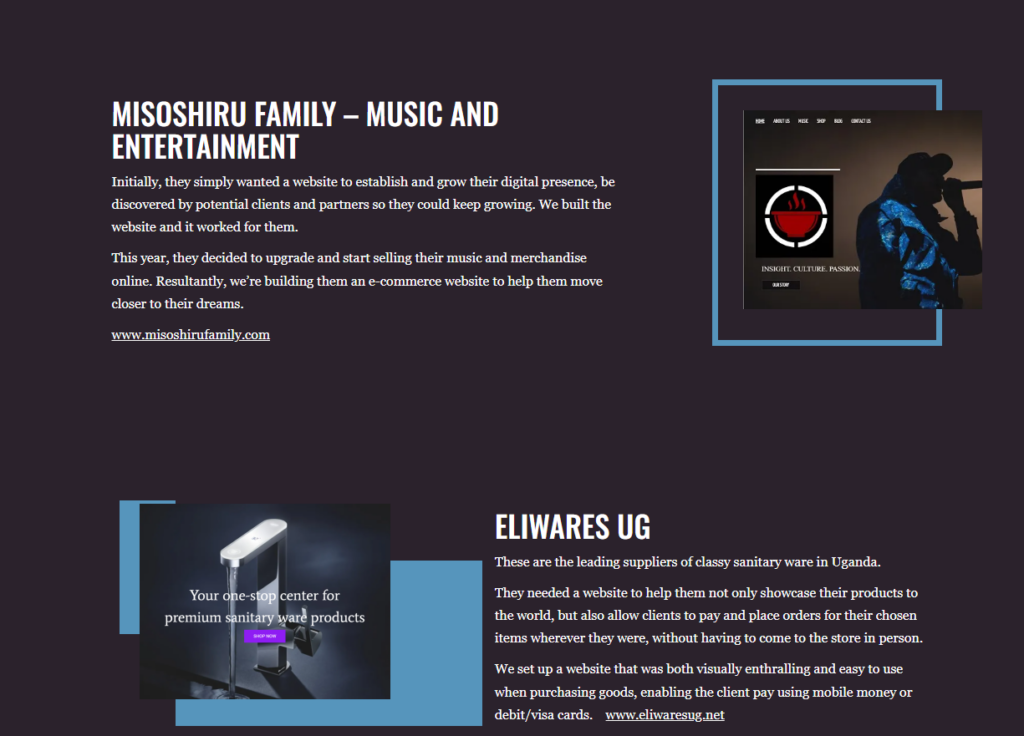
As the saying goes, ‘Actions speak louder than words”.
You may be the most talented person in your field – a certified genius who could solve riddles at 6 months old, capable of constructing a floating city- but without demonstrable experience, most clients will overlook you.
Even after all the honeyed words and attractive headlines.
“What shows?”, will be the question in their minds.
This is where displaying your portfolio comes in.

CUSTOMER REVIEWS
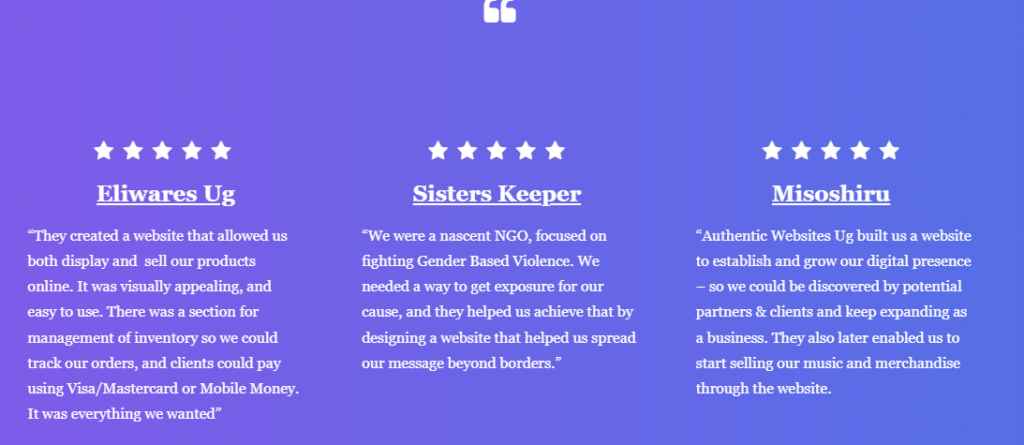
As humans, we instinctively abide by social proof. We look at the behavior of others in a given situation and do the same.
For example, if you go to a party and find everyone seated on the left side of the room – leaving the right side completely empty, you most likely will conform and do the same.
Similarly, seeing many people excited about a product or service makes you want to try it out.
And that is why it is crucial to have some of your customer reviews displayed on your website.
The entire experience of those other customers- what they wanted, what they got, what you were like as a service provider – is what emboldens your new audience to try you out.

CONTACT INFORMATION
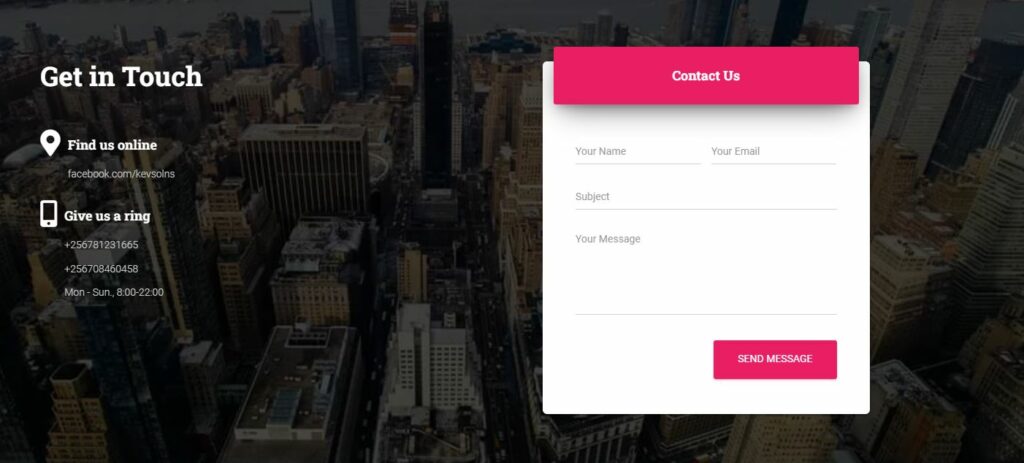
After reliably demonstrating your ability and experience in providing a solution to your audience’s pain point, you need to provide a way for them to reach out to you for further engagement.
The easiest and most basic way to do that is by adding a section containing a brief message, and then your social media handles, email, street address, and phone number.
You could also go a step beyond and
- Leave a form they can use to email you directly from the page.

- Pinpoint your location for them with navigation using Google Maps.

So there you have it. Five things that will delight your website visitors and make it easier for them to reach out to you for further discussion.
If you’ve already covered this, here’s more you could do to optimize your website and get more clients from your website visitors.